Menurut dari beberapa sumber Google cse sangat ringan, tapi lebih dari itu ternyata custom search dari google ini bisa mendetail dalam mecari sebuah keyword dari apa yang kita ketik.Kenapa menggunakan google custom search ?
Sebagai contoh anda mempunyai 20 artikel berbeda yang tidak mempunyai hubungan apapun. Kemudian anda mengetikkan sebuah keyword "yang" nah disitu kelebihannya.
Jelas sekali kata "yang" dalam artikel anda bukan hanya satu bisa puluhan bahkan ratusan dalam 20 artikel tersebut. google custom search akan memanggil semua kata "yang" dalam blog anda. keren bukan ?
Berikut ini adalah Cara Mudah Mendaftar Dan Memasang HTML/Javascript Google CSE Di Blog Seo Frendly.
1. Mendaftarkan blog anda ke google cse disini https://www.google.co.id/cse
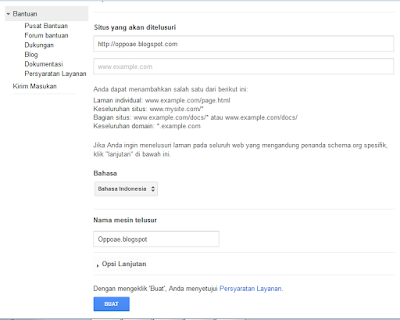
2. Isi Situs yang akan ditelusuri dengan alamat blog atau website anda.
Untuk opsi bahasa pilih defaultnya, yakni bahasa inggris kemudian pilih dan klik "BUAT"
3. Setelah dibuat akan tampil seperti gambar berikut ini. Silahkan custom google cse code personalisai sesuka hati dan pilih "Dapatkan Kode"
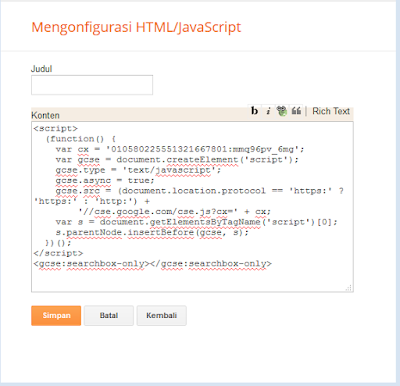
Kurang lebih anda akan mendapatkan google cse javascript/script kode seperti ini
<script>
(function() {
var cx = '010580225551321667801:mmq96pv_6mg';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>4. Untuk memasang kode silahkan masuk dashboard blogger - pilih tata letak - tambahkan gadget - HTML/javascript - kemudian copy kan kode yang di dapat dari google cse tadi disini.
5. Dan berikut ini adalah hasilnya, ternyata tidak sesuai keinginan. Menu kotak searchnya tidak sinkron dan terlihat kurang rapi.
Kali ini kita bisa mengakalinya dengan memanfaatkan kotak box search bawaan template dengan google cse custom search box , yaitu dengan menambahkan kode
<input name='cx' type='hidden' value='010580225551321667801:mmq96pv_6mg'/>Di template blog anda, sebagai contoh di blog saya, kode search box beralamat di
<form action='/search' id='search-buttons' method='get'>
<input name='q' placeholder='Search...' type='text'/><input id='search-button-top' type='submit' value=''/></form>Kita bisa menambahkan kode di atas, disini sehingga menjadi seperti ini.
<form action='http://www.google.co.id' id='search-buttons' target='_blank'>
<input name='q' placeholder='Search...' type='text'/><input name='cx' type='hidden' value='010580225551321667801:mmq96pv_6mg'/><input id='search-button-top' type='submit' value=''/></form>Rubah value warna merah
- "/search" dengan http://google.co.id
- 010580225551321667801:mmq96pv_6mg" dengan id CSE blog sobat.
- method='get' bisa dirubah bisa tidak, bila anda ingin membuat search box open new tab bisa menggantinya dengan target="_blank".
Untuk melihat hasilnya anda bisa mencoba untuk menggunakan kotak search box di Blog ini.
Atau bisa langsung dengan menambahkan HTML/javascript di blog anda dengan kode ini.
<form action="http://www.google.co.id" id="cse-search-box" target="_blank">
<div>
<input type="hidden" name="cx" value="010580225551321667801:mmq96pv_6mg" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="36" />
<input type="submit" name="sa" value="Search" />
</div>
</form>
<script type="text/javascript" src="http://www.google.co.id/coop/cse/brand?form=cse-search-box&lang=en"></script>












0 Komentar untuk "Google Custom Search(CSE) - Cara Mendaftar Dan Memasang HTML/Javascript Google CSE Di Blog Seo Frendly"